Minimal VS Code Setup

Visual Studio Code
Minimal
Here are few configurations for VS Code to make minimalistic UI.
Configurations
Activity Bar
Remove icons to navigate to explorer, searching file, etc.
1
{
2
"workbench.activityBar.location": "hidden"
3
}
Status Bar
Remove navigation which displays notification, editor encoding, etc.
1
{
2
"workbench.statusBar.visible": false
3
}
Minimap
Remove minimap (code outline) that shown on the right side of the editor.
1
{
2
"editor.minimap.enabled": false
3
}
Breadcrumbs
Remove navigation between files, folders and symbols.
1
{
2
"breadcrumbs.enabled": false
3
}
Title Bar
Remove window control (in macOS - the "traffic light button").
Install Apc Customize UI++ to enable customization.
1
{
2
"window.titleBarStyle": "native",
3
"apc.electron": {
4
"frame": false
5
}
6
}
Optional
Remove icons that appears in side bar and editor groups - e.g.) preview markdown, create new file, etc. This needs to be configured in GUI - right click on icon, then select to hide.
![]()
Keybindings
Minimal is great, but you'll need to handle most navigation with keyboard shortcut. Open keyboard preference (see Key Bindings for Visual Studio Code for more details) and find the best keybindings to make the minimalistic UI to it's full-power.
For reference, here are just a few of my keybindings you can try out.
1
{
2
// View explorer
3
{
4
"key": "ctrl+e",
5
"command": "workbench.view.explorer"
6
},
7
// View source control
8
{
9
"key": "ctrl+g",
10
"command": "workbench.view.scm",
11
"when": "workbench.scm.active"
12
},
13
// Find files
14
{
15
"key": "ctrl+f",
16
"command": "workbench.action.findInFiles"
17
},
18
// Navigate tabs - go right
19
{
20
"key": "ctrl+l",
21
"command": "workbench.action.nextEditor",
22
"when": "editorFocus"
23
},
24
// Navigate tabs - go left
25
{
26
"key": "ctrl+h",
27
"command": "workbench.action.previousEditor",
28
"when": "editorFocus"
29
},
30
// Create new file
31
{
32
"key": "c",
33
"command": "explorer.newFile",
34
"when": "explorerViewletFocus && !inputFocus"
35
},
36
// Rename file
37
{
38
"key": "r",
39
"command": "renameFile",
40
"when": "filesExplorerFocus && !inputFocus"
41
},
42
// Delete file
43
{
44
"key": "d",
45
"command": "deleteFile",
46
"when": "filesExplorerFocus && !inputFocus"
47
},
48
}
Enjoy crafting minimalistic UI 👋

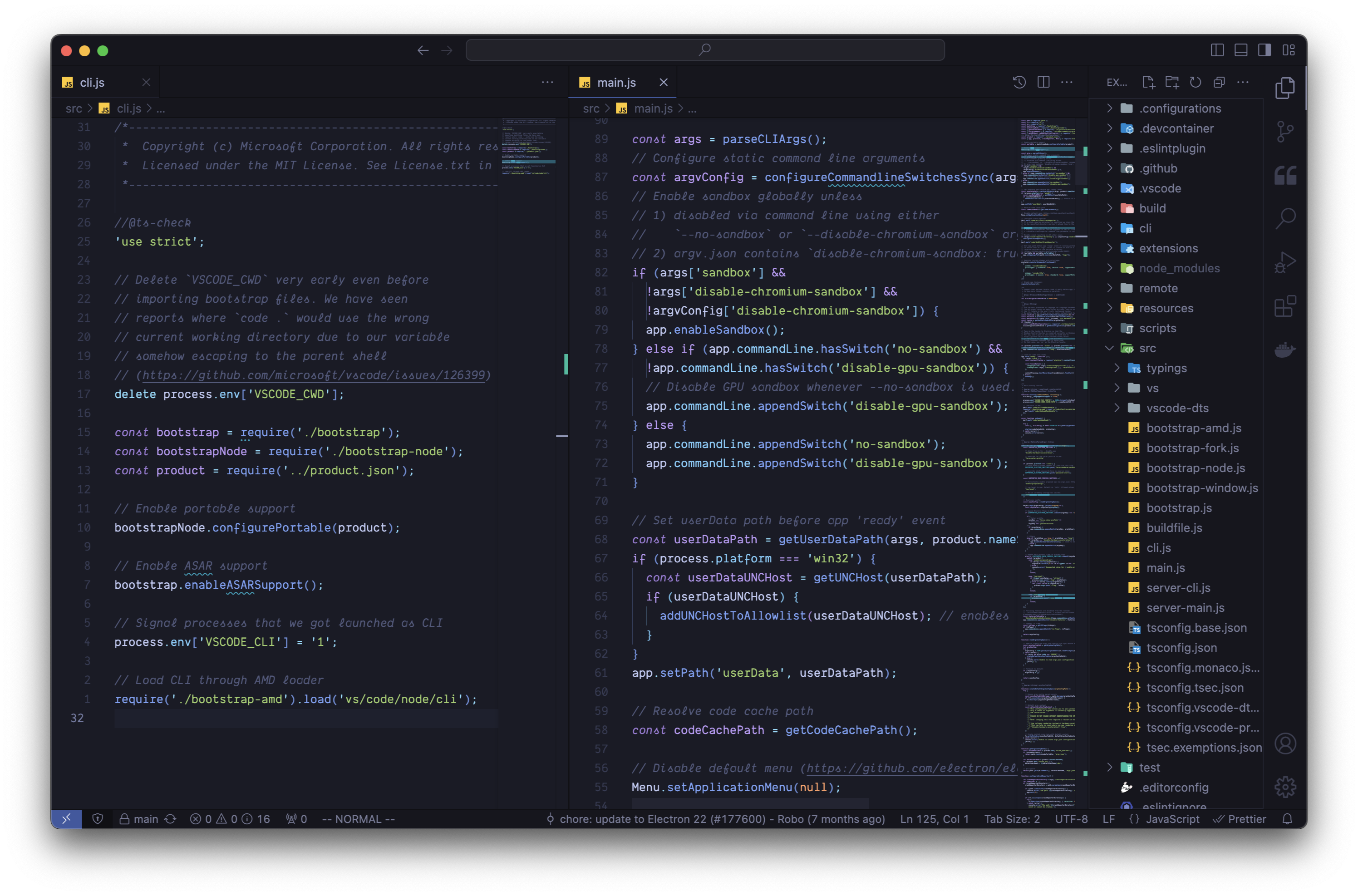
Before

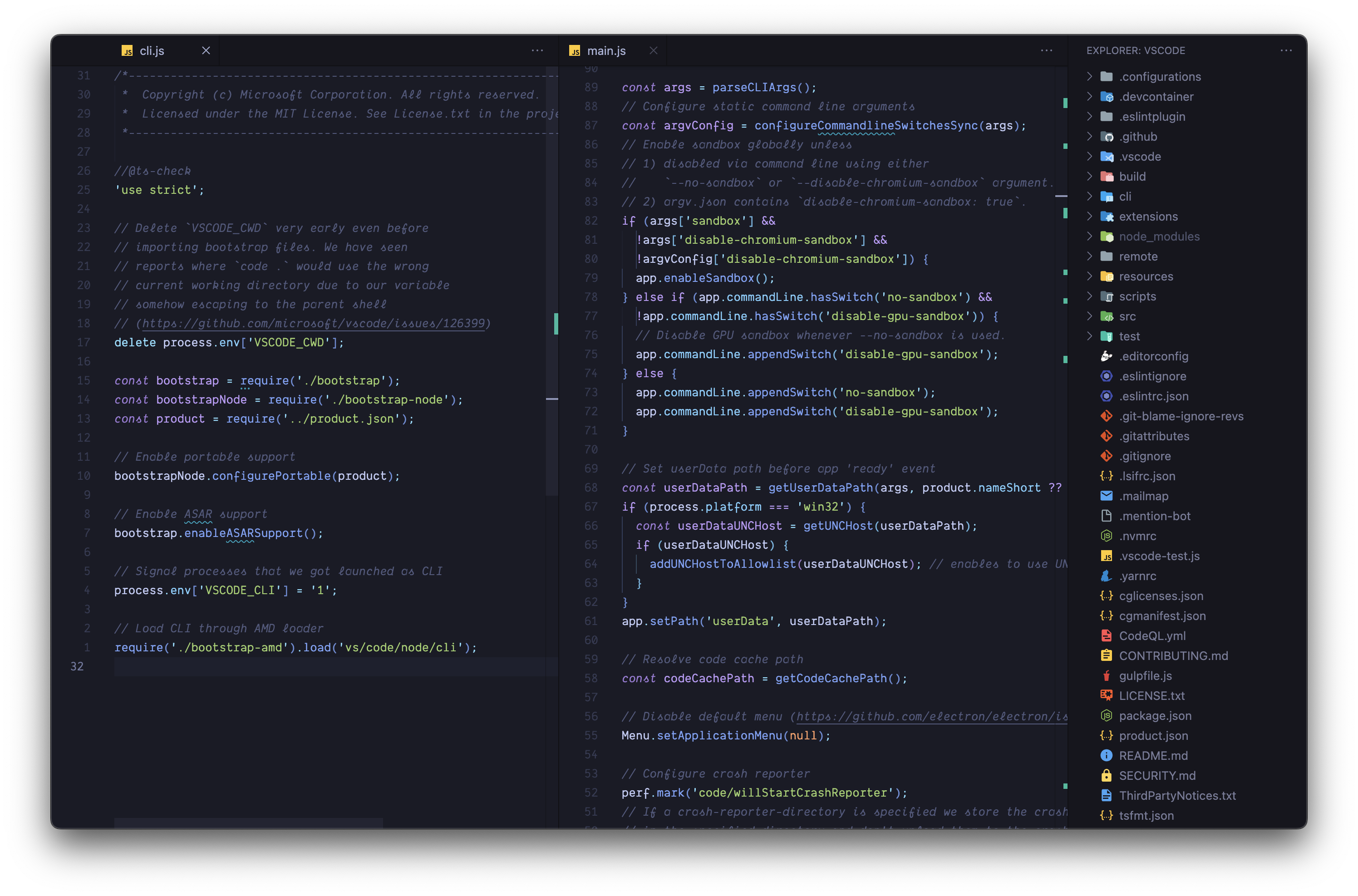
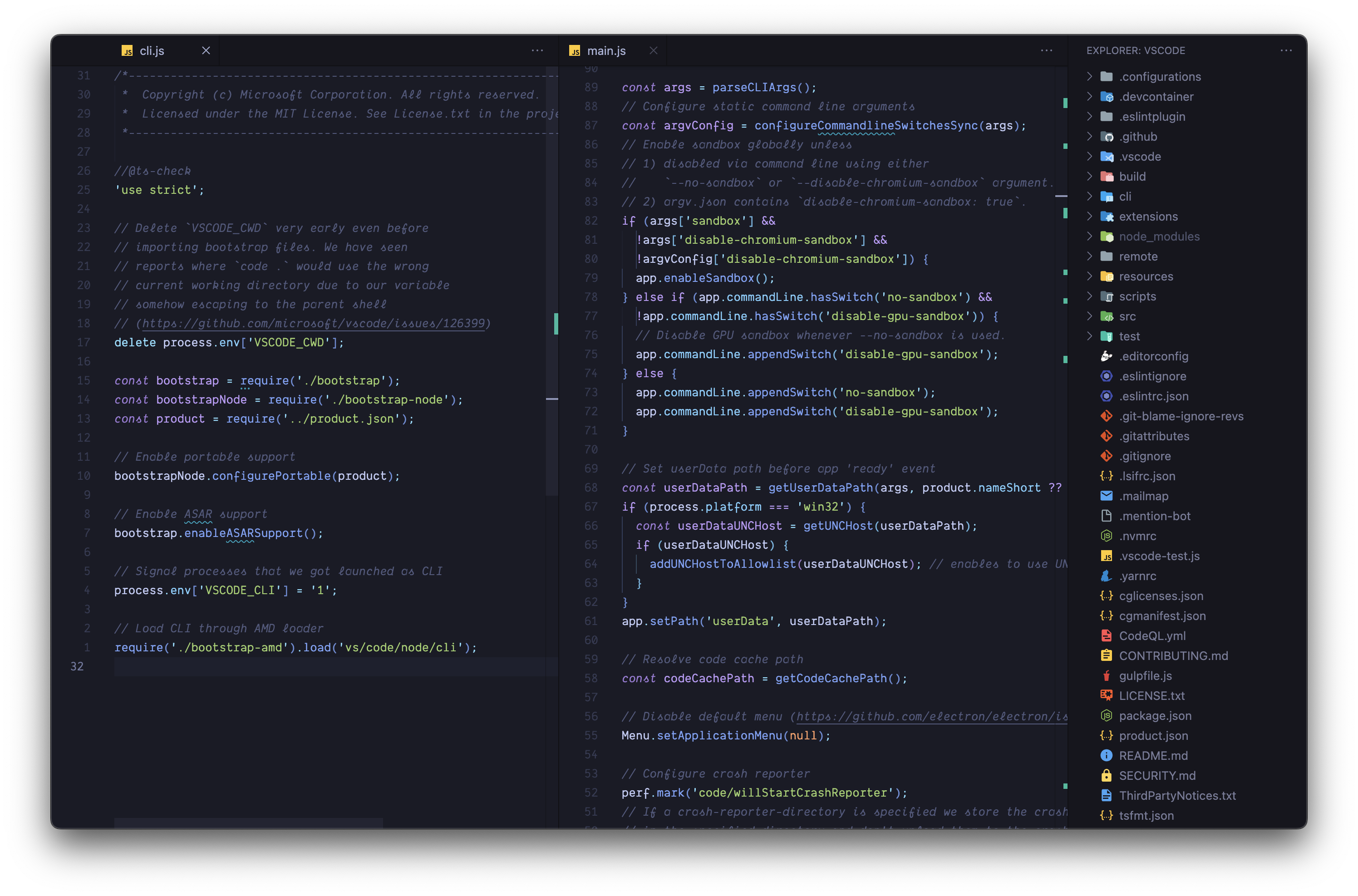
After